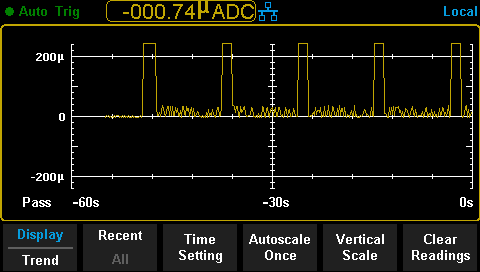
Wer mit dem ESP32 Batterie betetriebene Anwendungen bauen will kommt um den Deep-Sleep Modus nicht herum. Im Netz finden sich Posts dazu, dass der ESP32 trotz Deep-Sleep zu viel Strom frist. Hier ein paar Experimente dazu …
Archiv der Kategorie: ES8S8266
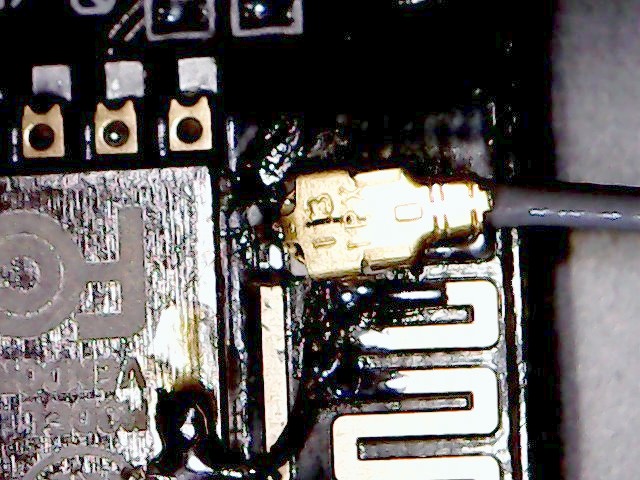
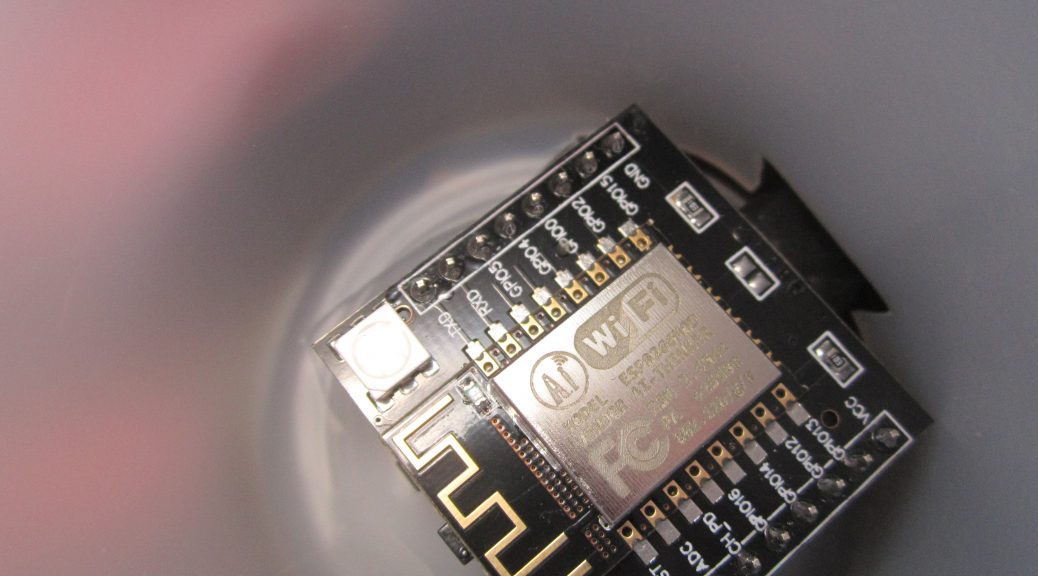
ESP8266 mit externer Antenne
Die ESP8266 Bausteine sind klein und mit Preisen zwischen 1-3€ auch sehr günstig. Leider sind bei den meisten Ausführungen die Antennen fest auf dem PCB ohne eine weitere Anschlussmöglichkeit für eine Antenne, was das verbauen in Blechgehäusen erschwert. Mit einer ruhigen Hand lässt sich das aber ändern.
Einfache Server Status-LED durch ESP-12F Witty Cloud Board
Das Witty Cloud Board ist ein kleines und günstiges ESP-12F Wifi Board. Es kommt, z.B. von hier, für ca. 2,50€ pro Board aus dem China portofrei nach Deutschland. Das Board umfasst nicht nur den ESP-12F, eine RGB LED, einen Lichtempfindlichen Widerstand (LDR), sondern kommt auch mit Programmer Board für USB.
Das Board besteht aus zwei Teilen. Unten ist der Programmierer, welcher in der IDE als … ausgewählt wird. Der obere Teil ist der eigentliche ESP. Dieser kann auch Standalone betrieben werden, ebenfalls über USB.
Die Anwendung die ich schon ewig umsetzen wollte, doch nie richtig die Zeit fand war eine optische Rückmeldung was auf meiner Seite www.kalenderA4.de passiert. Dort kann man sich kostenlos Kalender im PDF Format herunterladen. Die Seite wird von mir eigentlich nur zum Spaß betrieben, da die Werbung dort bei weitem nicht einmal die Domainkosten deckt. Aber es macht eben Spaß und die Rückmeldungen der User ist bisher auch immer sehr positiv gewesen. Die Idee war daher, ich würde gerne sehen, wenn ein User gerade wieder einen Kalender heruntergeladen hat. Das schenkt mir immer ein kleines Lächeln. Genug der rührseeligen Worte, hier nun der Aufbau.
Zuerst brauchen wir einen Code für den Witty Node: (gefunden und geändert von hier)
/**
* Webstatus.ino
*
*
*/
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <ESP8266WiFiMulti.h>
#include <ESP8266HTTPClient.h>
#define USE_SERIAL Serial
ESP8266WiFiMulti WiFiMulti;
const int BUTTON = 4;
const int RED = 15; // Pin for red LED
const int GREEN = 12; // Pin for green LED
const int BLUE = 13; // Pin for blue LED
void flashColor(int color); // declaration for flasher
void setup() {
USE_SERIAL.begin(115200);
USE_SERIAL.setDebugOutput(true);
flashColor(RED);
flashColor(GREEN);
flashColor(BLUE);
USE_SERIAL.println();
USE_SERIAL.println();
USE_SERIAL.println();
for(uint8_t t = 4; t > 0; t--) {
USE_SERIAL.printf("[SETUP] WAIT %d...\n", t);
USE_SERIAL.flush();
delay(1000);
}
WiFiMulti.addAP("SSID", "PASSWORD"); // CHANGE FOR YOUR PLEASURE
}
void flashColor(int color) // LED should blink slowly... its nicer
{
for(int i = 0; i <256; i+=25)
{
analogWrite(color, i);
delay(100);
}
delay(800);
for(int i = 0; i <256; i+=25)
{
analogWrite(color, 256-i);
delay(100);
}
analogWrite(color, 0);
}
void loop() {
// wait for WiFi connection
if((WiFiMulti.run() == WL_CONNECTED)) {
HTTPClient http;
USE_SERIAL.print("[HTTP] begin...\n");
// configure traged server and url
http.begin("YOURDOMAIN.COM/SCRIPT.php?token=YOURTOKEN"); //HTTP
USE_SERIAL.print("[HTTP] GET...\n");
// start connection and send HTTP header
int httpCode = http.GET();
// httpCode will be negative on error
if(httpCode > 0) {
// HTTP header has been send and Server response header has been handled
USE_SERIAL.printf("[HTTP] GET... code: %d\n", httpCode);
// file found at server
if(httpCode == HTTP_CODE_OK) {
String payload = http.getString();
USE_SERIAL.println(payload);
char chars[payload.length()+1];
payload.toCharArray(chars, payload.length()+1);
for(int i = 0; i < payload.length()+1; i++)
{
char c = chars[i];
USE_SERIAL.println(c);
if(c=='D') // jeder Download gruen
{
flashColor(GREEN);
delay(1000);
} else if(c=='H') // Jeder Visit blau
{
flashColor(BLUE);
delay(1000);
}
}
flashColor(RED);
}
} else {
USE_SERIAL.printf("[HTTP] GET... failed, error: %s\n", http.errorToString(httpCode).c_str());
}
http.end();
}
delay(5*60*1000); // TODO SLEEP MODE...
USE_SERIAL.printf("end loop...");
}
Der Code bringt den Node dazu sich mit dem WLan zu verbinden, erstmal kurz anzuzeigen, dass alles läuft und dann geht er in den ewigen Loop. Dieser ruft eine Webseite auf und erhält dort als Content einfach nur einen String von Buchstaben. Wenn ein solcher String da ist, wird dieser nach und nach abgearbeitet. Am Ende, sofern ein String da war, wird die rote LED kurz angeschaltet, damit man weiß der String ist fertig. Bei H wird die blaue LED kurz angeschaltet, bei D die grüne. Nach 5 Minuten Pause wird der Server erneut angefragt. Das ist bei meinem Besucheraufkommen völlig ausreichend. Wenn Ihr mehr Besucher habt, einfach die Pause kürzer machen, bzw. auch die Dauer des Aufleuchtens verkürzen.
Dann brauchen wir noch das PHP Skript. Dieses ist sehr einfach gestrickt. In meinem Fall holt es Besucher der Webseite und Downloads. Diese sind in einer Datenbank gespeichert, zusammen mit einem Datum wann ich zuletzt abgefragt habe. Das Ergebnis ist dann entweder ein H für Hit und D für Download.
<?php
$token = $_GET["token"];
if($token != "THETOKENYOUSETFORSECURITY") die("YOU SCUM!");
/*
* ADD CODE WHICH GENERATES AN ARRAY OF CHARACTERS...
*/
foreach($result AS $r)
{
echo $r;
}
Alles in allem sehr simpel. Das Gehäuse, damit die LEDs auch schön zu sehen sind, ist eine leere Kaugummipackung. Sie steht neben dem Fernseher, und wenn sie aufleuchtet, weiß ich, dass meine Seite wieder jemandem geholfen hat. Praktischerweise hat mein TV Receiver eine USB Schnittstelle über die ich den Witty Node betreiben kann.